
XFs based on Environment: :home:wintercampaign.XFs based on Geography: en-us:home:springcampaign.XFs based on Brand: :home:summercampaign.In my experience, a good XF nomenclature has a delimited set of values that have a predefined logic to it and I'm only referring to cases where they're meant to be shared with a Target workspace.

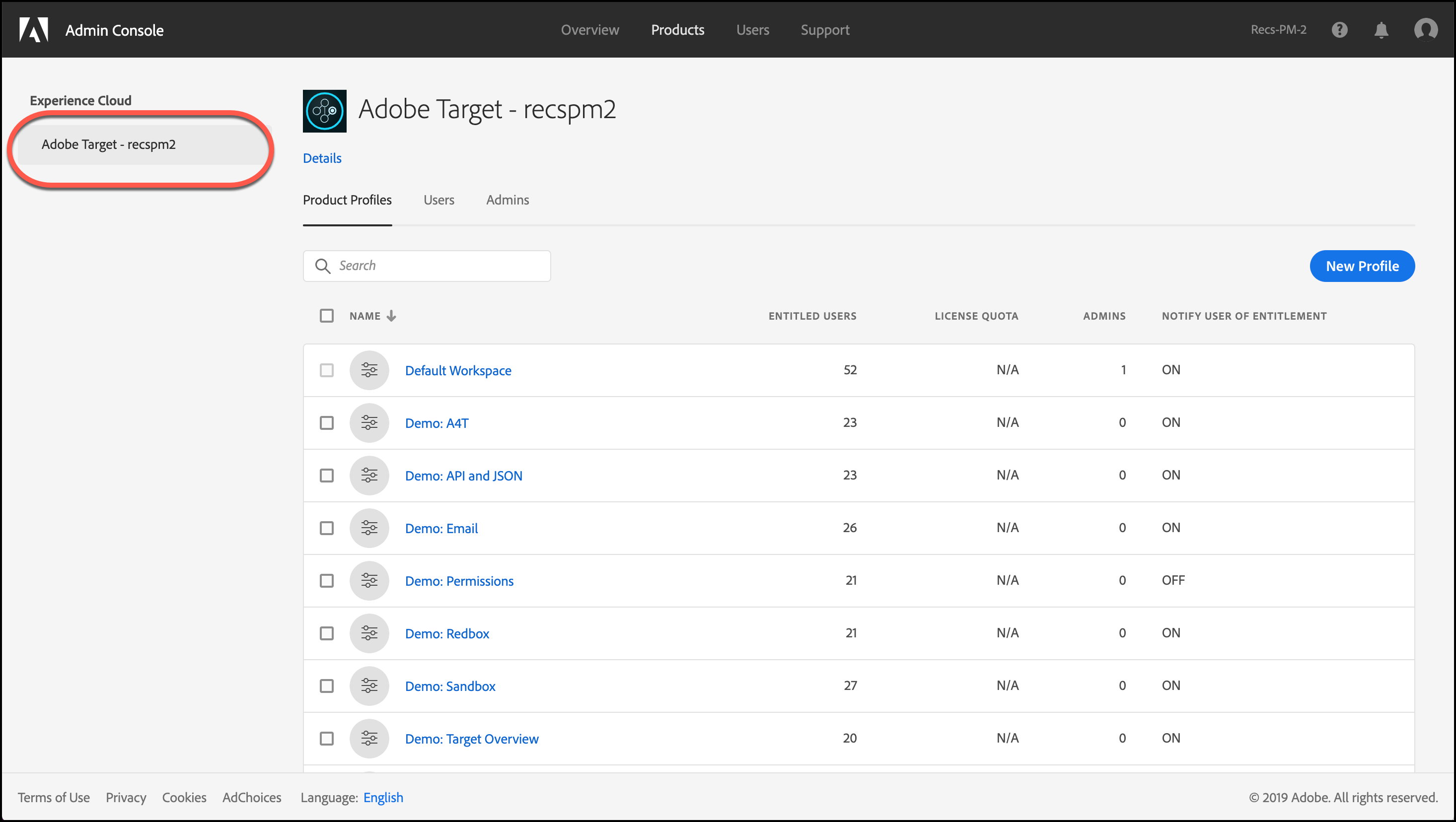
I've seen examples where XFs are named as "XF1" to something which is well structured like "Site:Location:Offer". In this case, I already have two integrations set up with two Target instances (2 IMS orgs). In AEM (6.5.x), go to Security - > Adobe IMS Configurations and either click on an existing Target integration or create a new one. I've included the steps I took to set this up where I tested this using a single AEM author and two Target instances across two IMS orgs. Having said this, I must also mention that it's not very common for us to see given most companies have a single Target instance but there are some Adobe customers that have multiple Target instances and orgs. A well known fact about IMS orgs is that we cannot integrate solutions across which is absolutely true when it comes to the Adobe Experience Cloud Visitor ID among other solution but in this case, it is possible to integrate AEM with different Adobe Target instances via Adobe I/O. This is one topic I never got a clear answer to unless I tried and tested it myself.
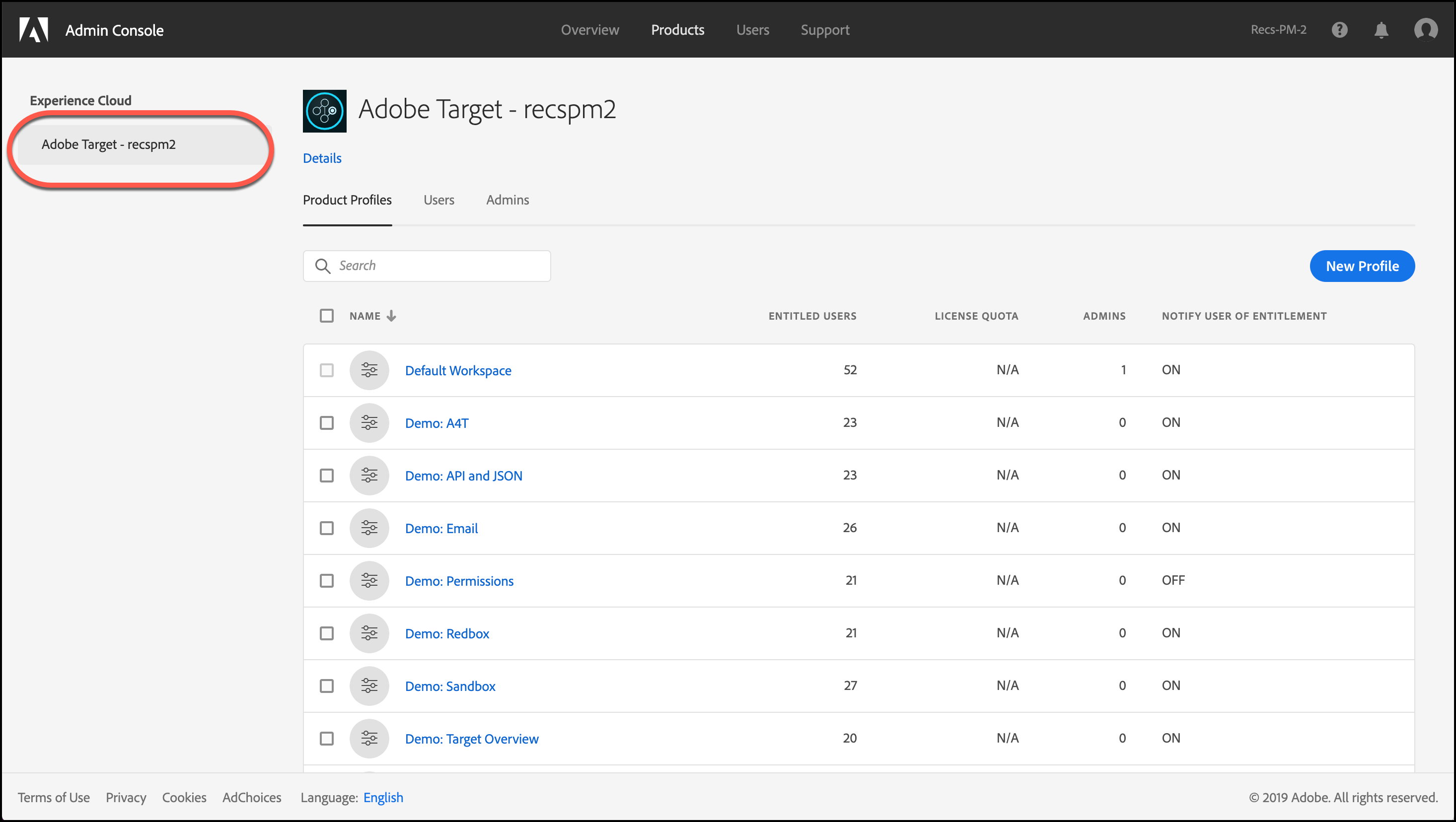
General Target workspace governance and XF nomenclature ideas. Cross-IMS Org integration between AEM and Target. In this post, I want to cover two topics within the context of these two solutions: I wrote about some of the benefits of this integration back in 2019. See image below.Adobe Experience Manager and Adobe Target integration is one of the most powerful and robust in the Adobe Experience Cloud. The Alt text field can be accessed in the Text and Text Image Component by clicking on the Advanced tab. Do not use Alt text that repeats that added to the Title field or Caption. Do not leave the Alt text out entirely because screen readers will try to guess what the image is by reading the path to the image on the server, which would be very confusing, very long string. The most appropriate Alt text depends on the way in which the image is used in the page and communicates the purpose of the graphic, not its appearance. is important content, it may be useful to include this in alternative text. If the fact that an image is a photograph or illustration, etc. And if the image is conveying content, it is typically not necessary that the user know that it is an image that is conveying the content, as opposed to text. " to describe the image. It usually apparent to the user that it is an image. NOT be redundant or provide the same information as text within the context of the image. Typically no more than a few words are necessary, though rarely a short sentence or two may be appropriate. This means the correct content (if there is content) and function (if there is a function) of the image should be presented as succinctly as is appropriate. Be descriptive and succinct, use more than 7 characters and less than 81. Be accurate and equivalent in presenting the same content and function of the image.  Lists options are located in top menu of Text and Text Image components.Īlternative text is hidden text added to the metadata of an image to identify it to screen reader and other AT (assisted technology) devices. Avoid using numbers and text to organize lists of information. Screen readers identify the number and type of items in a list and enable users to easily skip all or part of the list if desired.
Lists options are located in top menu of Text and Text Image components.Īlternative text is hidden text added to the metadata of an image to identify it to screen reader and other AT (assisted technology) devices. Avoid using numbers and text to organize lists of information. Screen readers identify the number and type of items in a list and enable users to easily skip all or part of the list if desired. #Workspace manager aem series#
Use lists to identify a series of related items. Avoid misusing structural markup for formatting effects, such as using headings to change appearance of text keep the page in a logical order and avoid using headings to achieve a visual style. 
This is extremely valuable when done correctly as it makes the page easily navigatable by mark major sections.
Avoid misrepresenting the page structure by using headings out of place/order. The Section Head options are available in the "Format" drop down menu in the BC Text Component and the BC Text Image Component. Properly used Section Heads enable a visually impaired user to quickly "scan" a page for specific content or relevant topics much like a sighted person would. Using headings this way gives a web page a machine-readable structure that reveals the topics discussed on a page and how they are hierarchically related to one other. Use section heads in correct order: h3, then h4, then h5. Using Structurally Correct HTML Elements Headings







 0 kommentar(er)
0 kommentar(er)
